Schedule In-app Messages

"Set it and forget it" automation
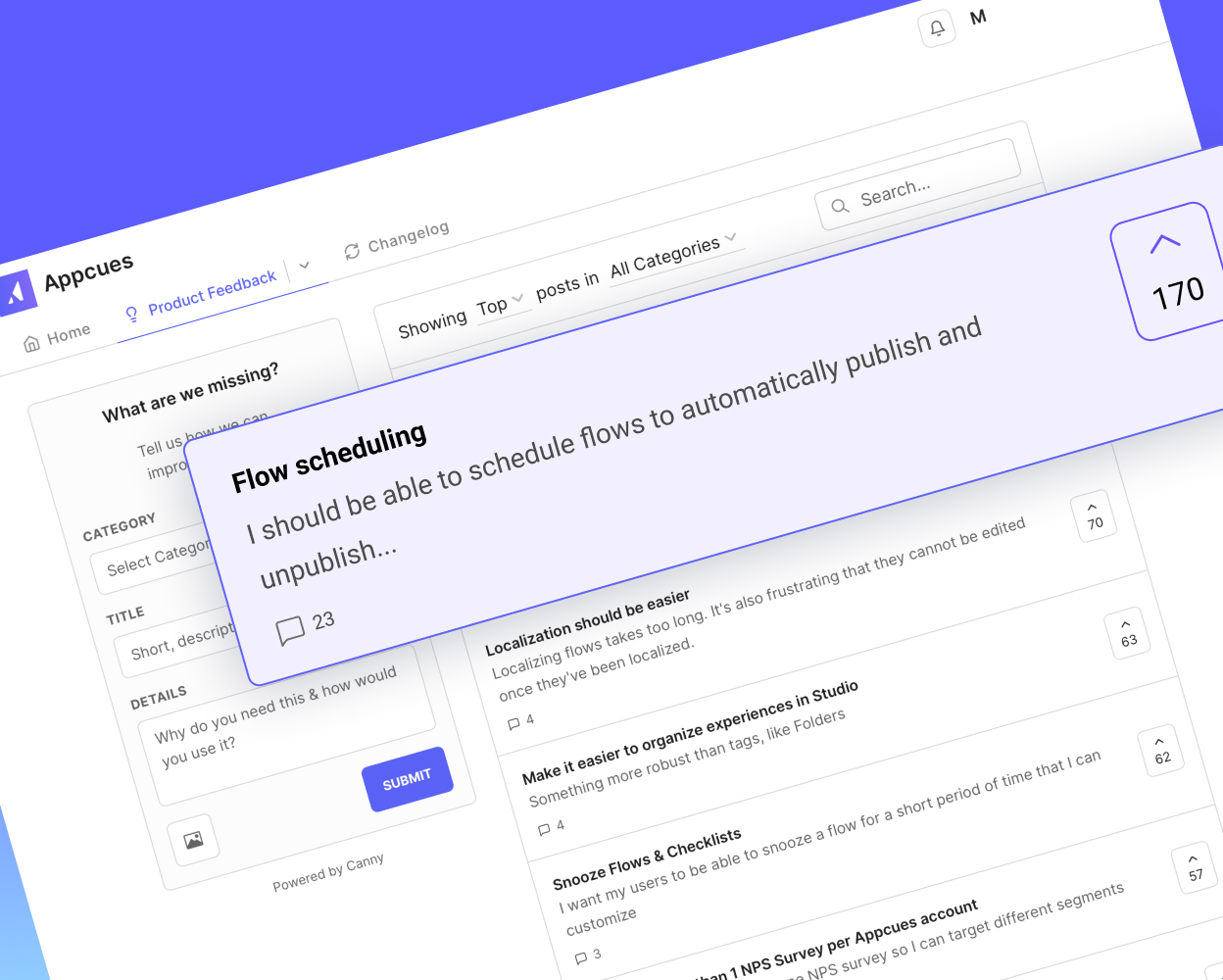
Our number one feature request was a way to schedule in-app messages. We frequently heard stories from users about setting reminders or alarms overnight and on weekends to remember to publish or unpublish time sensitive experiences. Our user base is busy, so they should be able to easily “set it and forget it”.
Project highlights:
- Led project from end-to-end as Product Manager and Staff Product Designer
- Included engineers in research interviews and research synthesis
- Introduced more visibility into the design process through workshopping
- Fostered communication and partnership with backend team to prepare data architecture
Project Roles
Design leadership // Product management // Design strategy // User research // Workshop facilitation // Product design // UX & UI design
The Problem
Appcues users can easily create in-app experiences and target them to their customer segments, but we required them to manually publish and unpublish. Most competitors have scheduling features built in, so it’s considered table stakes. Because scheduling was not part of our product we heard that users were:
- Spending time outside our product trying plan out and schedule campaigns
- Juggling multiple tools across multiple teams and initiatives
- Forgetting that messages were live and missing opportunities to turn them off
Project Goals:
- Create a flexible scheduling data model that would support all available in-app experience types
- Design an easy to use, consistent solution that works for all experience types and would scale as we expand publish and unpublish logic parameters
- Eliminate usage of a complicated workaround available to users
- Increase customer satisfaction scores (NPS)
Research & Discovery
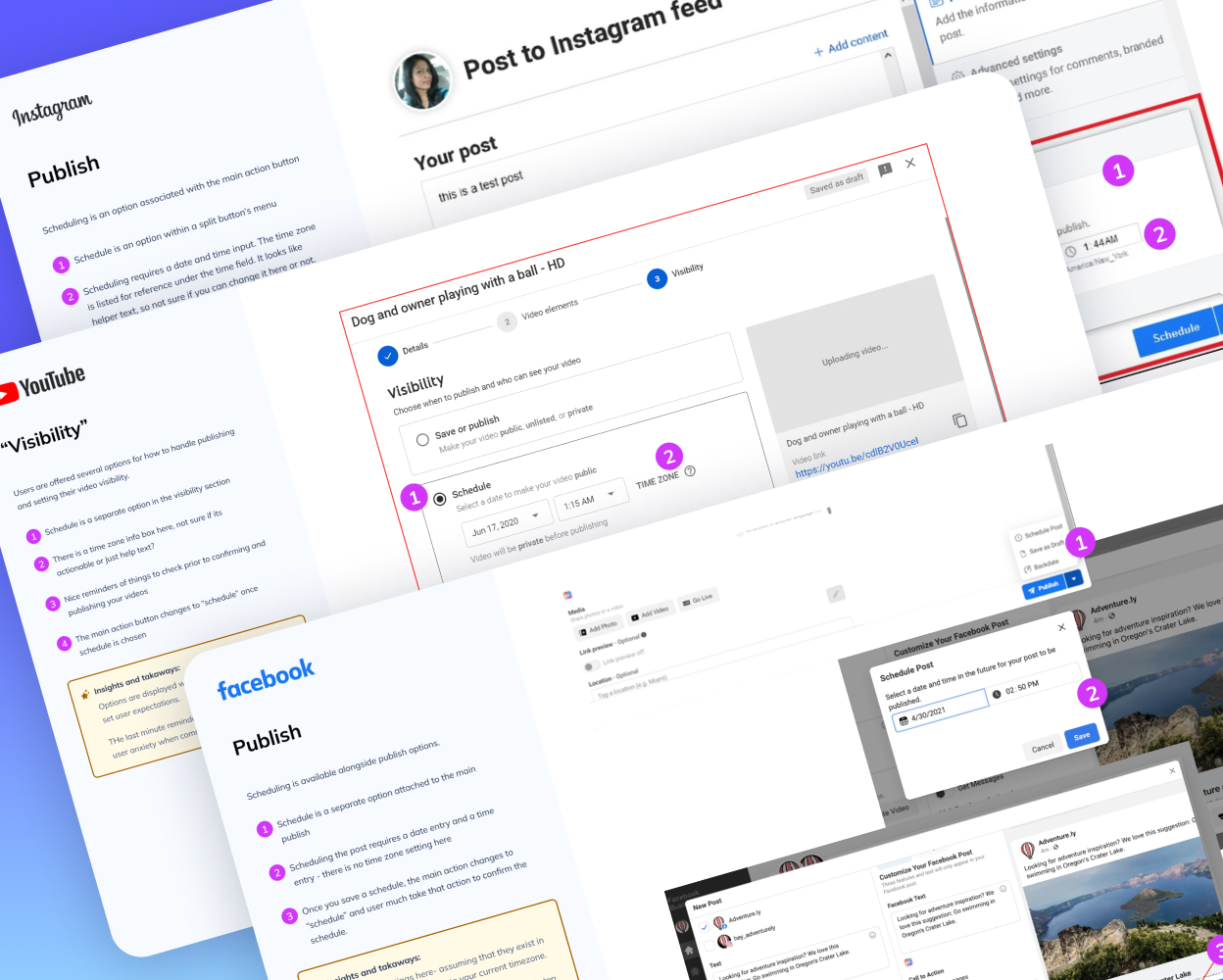
Our timeline for the scheduling feature was tight. I combined reviewing customer feedback with some brief competitive research. I looked at our direct competitors and other applications that have scheduling, like social media platforms and email marketing platforms.
With these 2 inputs, I could extract basic feature requirements and understand a baseline for how users have experienced scheduling features before, and might be expecting to experience them within our product.


Ideation & Design
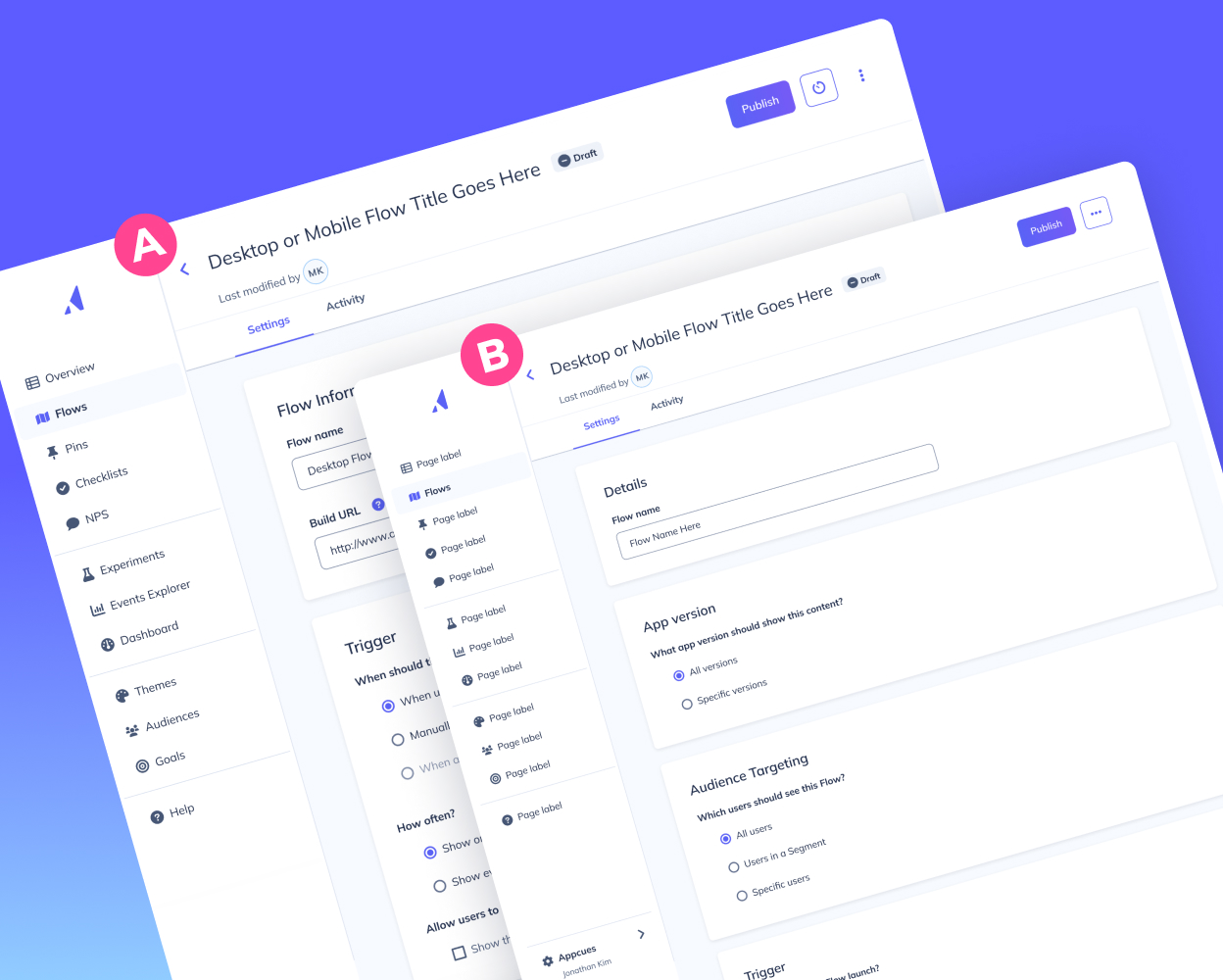
I was operating as lead designer and product manager for this project. I put together a handful of quick ideas for how scheduling could work within our app and scheduled a design session with the entire team. My goals with facilitating the design session were:
- To bring the entire team (backend, frontend, and QA members) into the design process from the very beginning
- Provide the team with the context they need to understand the problems and the “why” behind our feature work
- Get early feedback, find edge cases, and uncover risks and assumptions in time to research and validate them
The design session was a hit! We worked together to narrow down the ideas to 2 prototypes that I would put in front of customers for feedback.
To keep the team collaboration rolling, I invited anyone from the team who was interested to join me on customer calls. One of the engineers jumped at the opportunity!

Validating Concepts
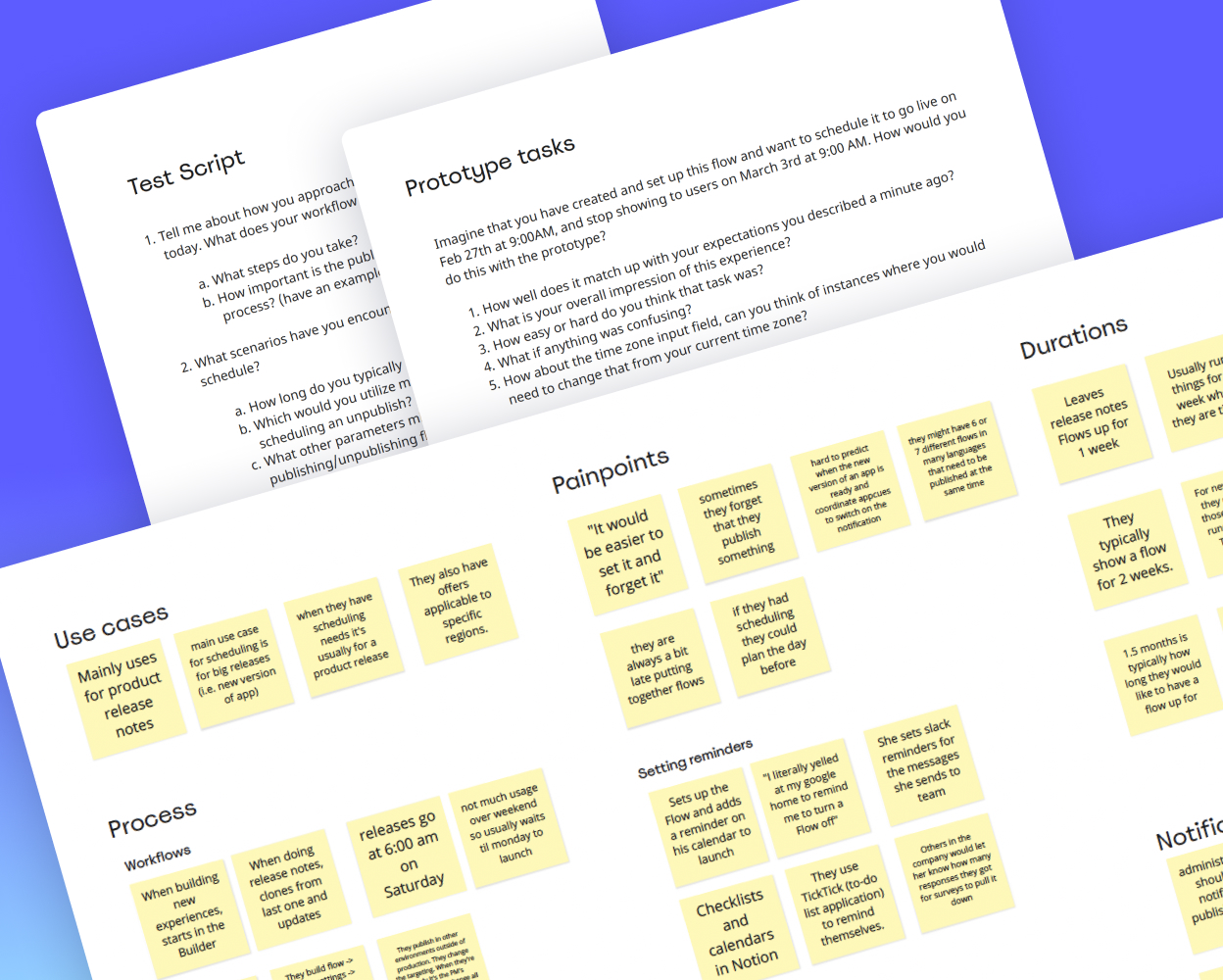
To get designs in front of customers, I pulled together a quick research plan. I got 6 customer interviews scheduled within a week’s time and had my engineering teammate join as my notetaker.
During each customer call, we covered:
- How they use our digital product today
- Their process for publishing and unpublishing and the pain points they experience here
- What their uses cases are for a scheduling feature
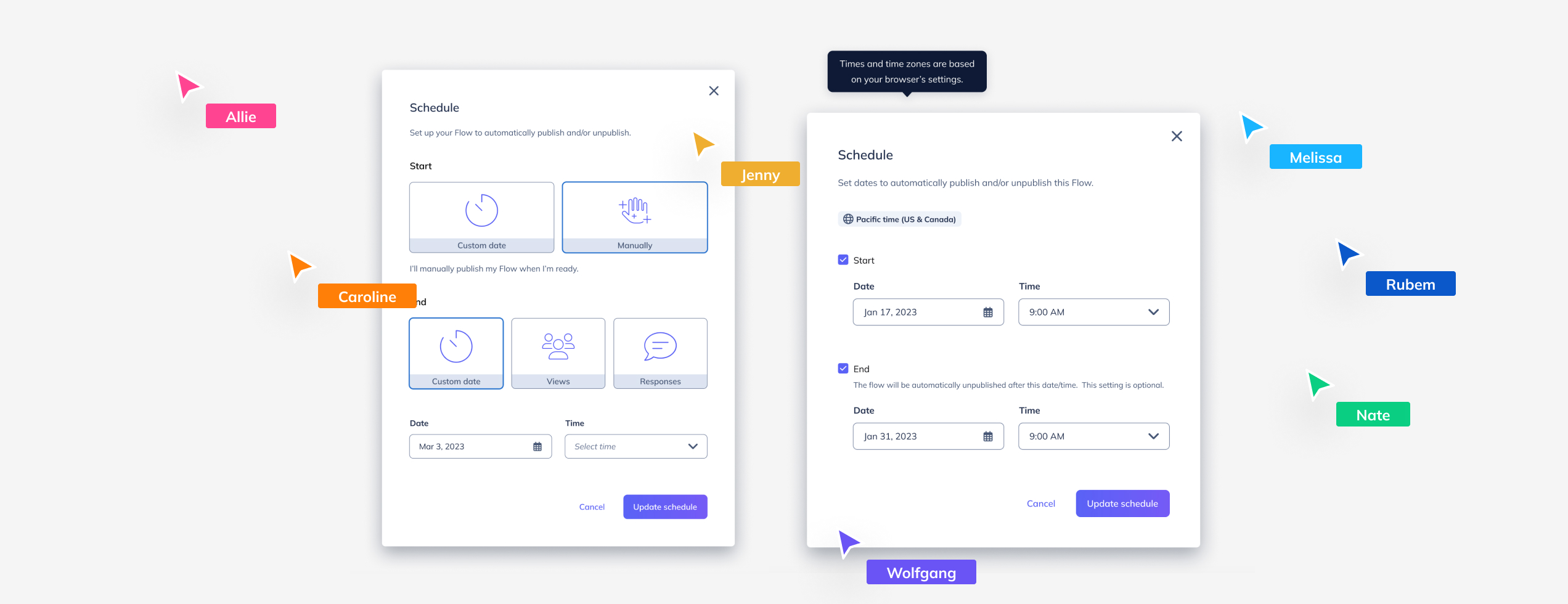
Then, I asked them to interact with 2 different prototypes for a quick moderated task-based usability test to gather feedback and preferences.
The key takeaways from these interviews were:
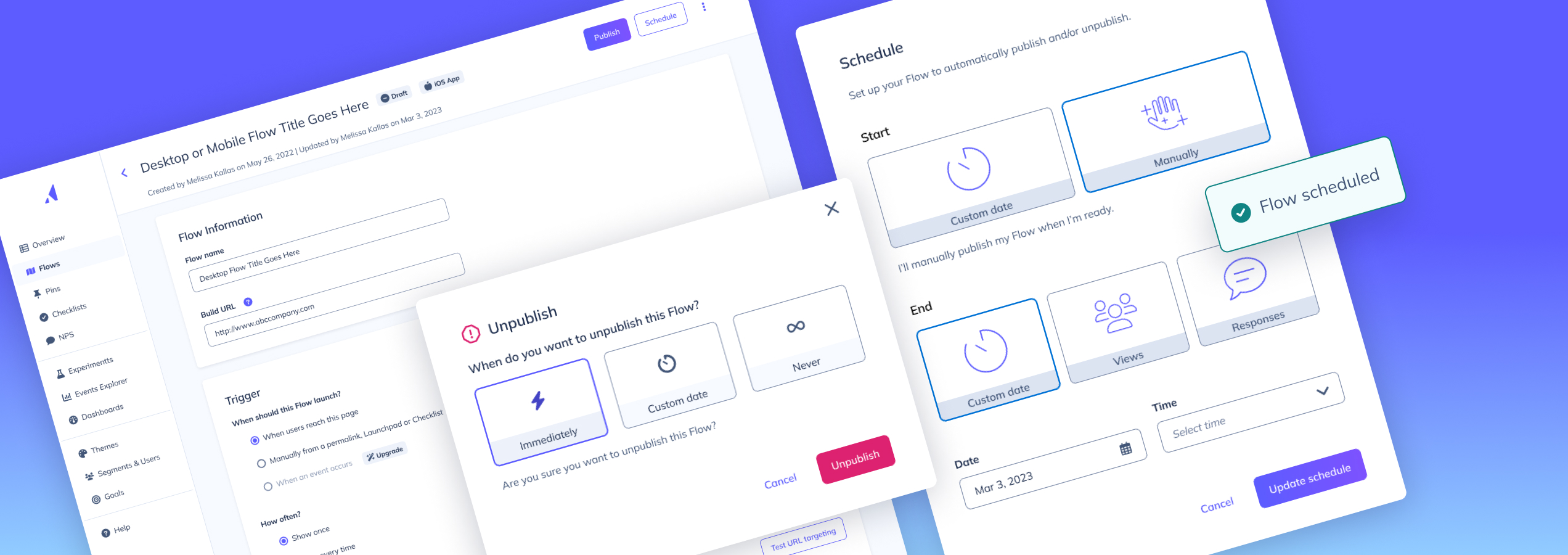
- Customers preferred a separate “schedule” button
- We should use clear language like “start” and “end” over publish and unpublish
- We should consider our date formats because we have many international customers
- Users need more start and stop parameters than just date and time


Sharing Results
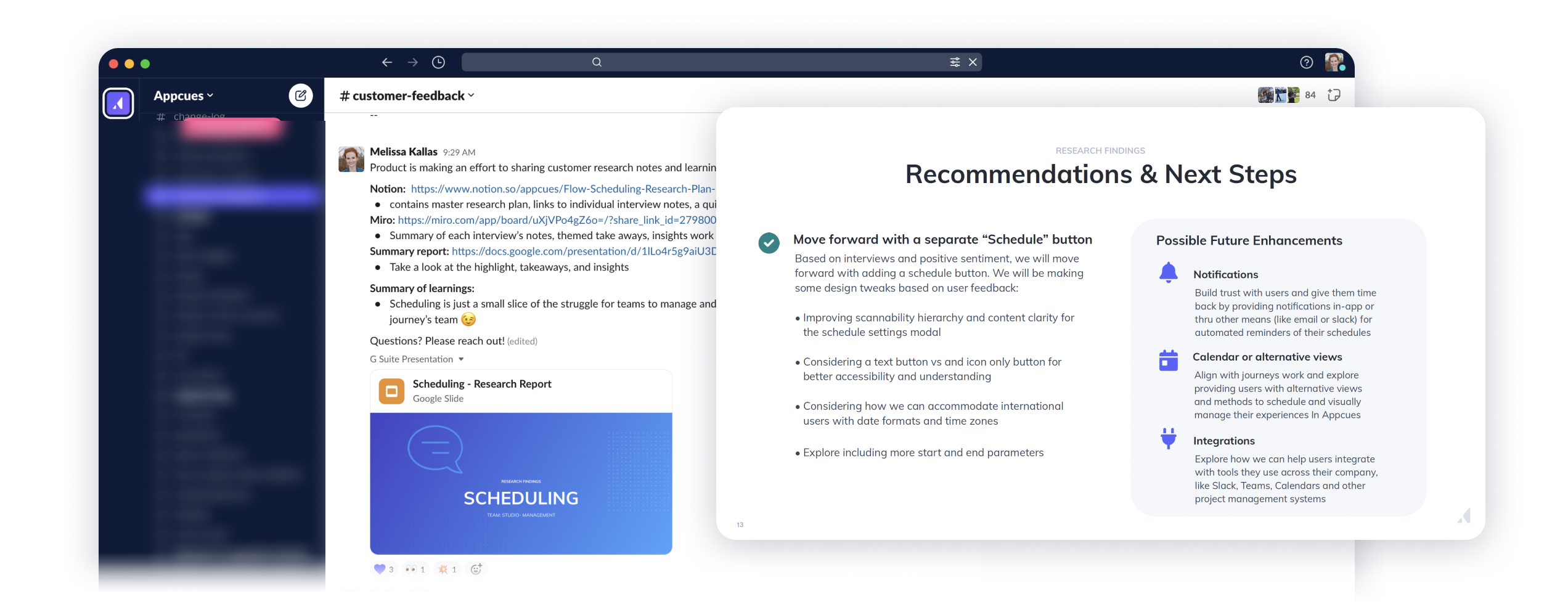
My teammate and I took notes in Miro so that we could have a public space to easily share with the whole team. I facilitated a synthesis session with the entire team to share what we learned, pull out insights, prioritize, and plan additional enhancements we could make to the designs.
After the team synthesis session, I created a research summary report. I shared the report to the whole company via Slack to keep everyone informed of what’s happening on my team.

Project Impact
I led the team through the project, from kick-off through design validation in about 3 weeks. Unfortunately, the team was disbanded and work put on hold for several months due to internal organization shifts shortly before development began. The scheduling feature was picked back up by another team for implementation several months later. Here’s the impact we’ve seen so far from the new feature:
- 179 experiences scheduled in the first 2 days after feature release
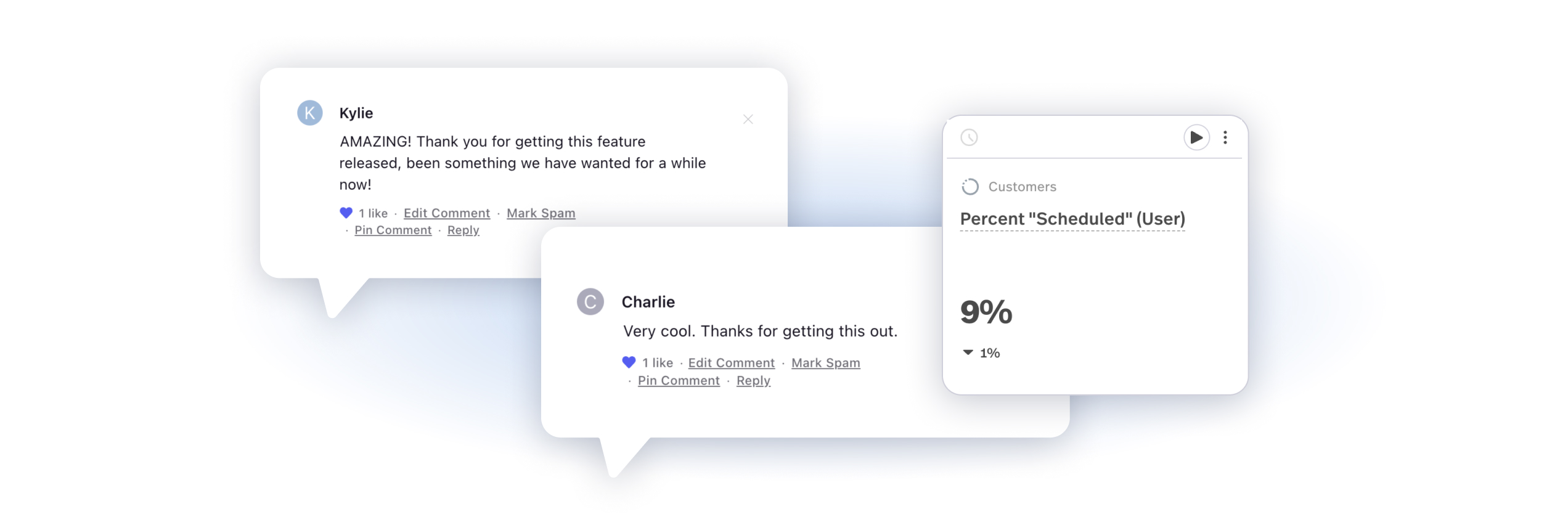
- Positive messages from customers rolled in within minutes of releasing the feature
- After 1 month, ~11% of accounts and 2% of users scheduled an experience
- In first 90 days we saw a feature adoption rate of 11.5%, which leveled off to a consistent 9%