Design System Leadership

Building a team & leading a design system
I am the design and team lead for Appcues’s Sonar design system.
I’ve led the team to curate a system from the ground up, starting with foundations, toolkits and documentation. After the initial release at the end of 2022, my focus shifted to processes, education, communication and adoption. Here’s some highlights from the last year:
Project highlights:
- Overhauled toolkits for designers and engineers
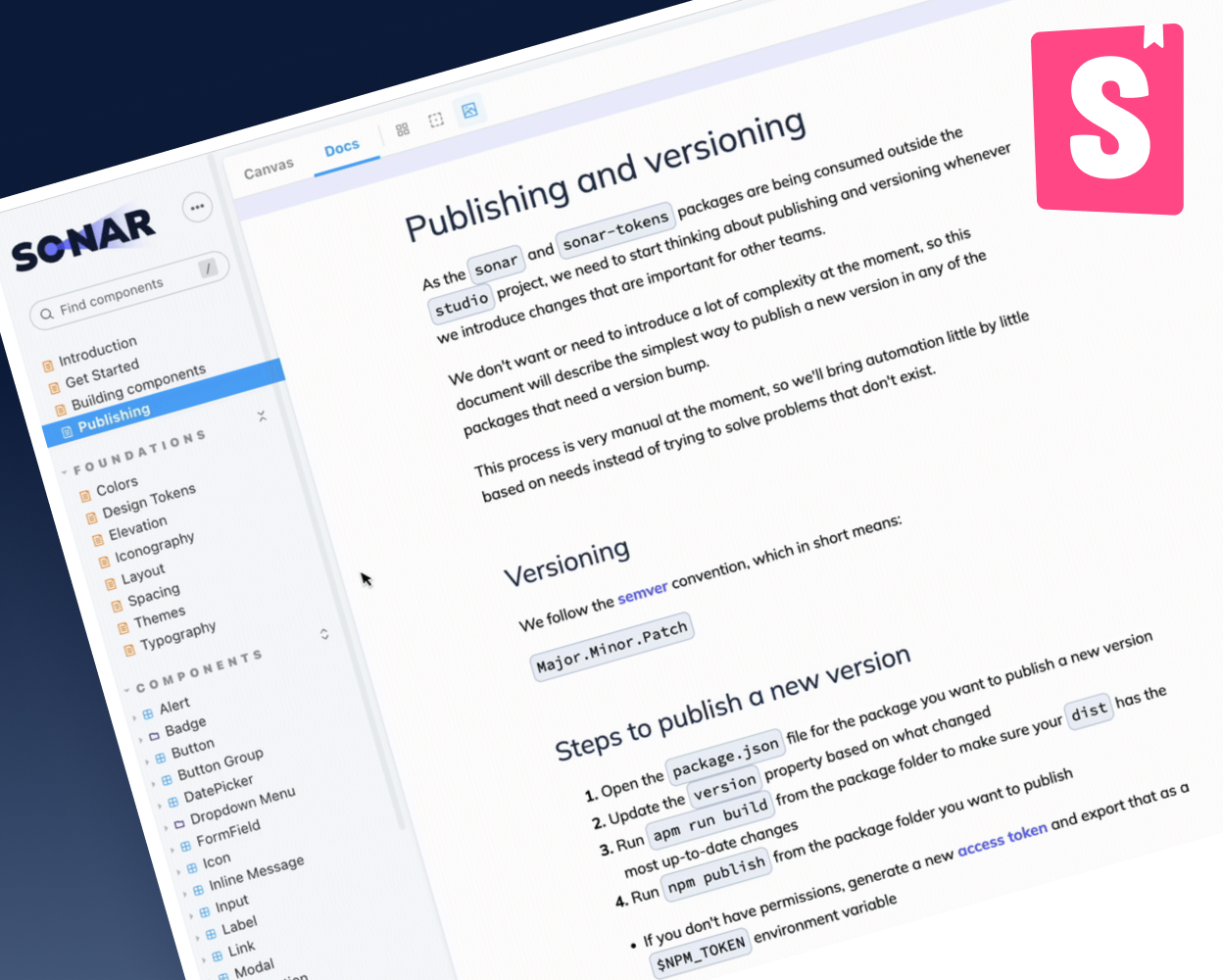
- Created a new, single source-of-truth using Storybook
- Established a cross functional team that meets bi-weekly
- Grown the system from 14 to 22 components with support for 2 themes
- Received contributions from all designers and engineering teams
- Established regular company-wide communications for awareness and education
Project Roles
Design ops // Strategy // Design leadership // Product management // Information architecture // UX & UI design // Product design // Content creation & documentation // Design education & advocacy
Overview
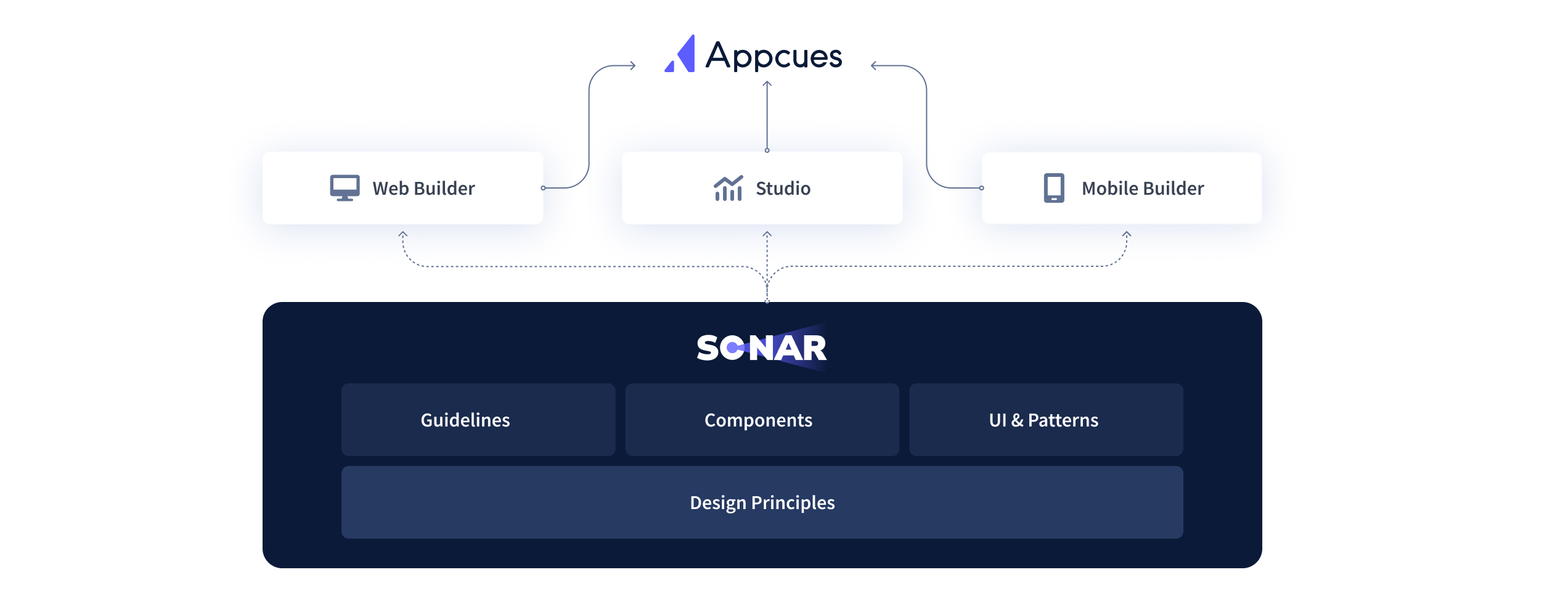
The Sonar design system serves multiple teams at Appcues. The product consists of a main desktop application, a Chrome plugin, and an application for building native mobile in-app messaging experiences. The goal for Sonar is to help us provide a cohesive, streamlined experience for our customers as they move between these 3 product areas.
Project Goals:
- Improve and optimize toolkits for designers and developers
- Document how we design and engineer applications
- Create flexible, scalable, and consistent applications faster
- Improve accessibility- aim for WCAG 2.2 AA compliance
- Strengthen the brand and improve product value

I’ve been hands-on with the system since day one. My role as a lead means that I am not only doing design work, but also focused on operations. I break down my contributions into three main areas: tools, processes and people.
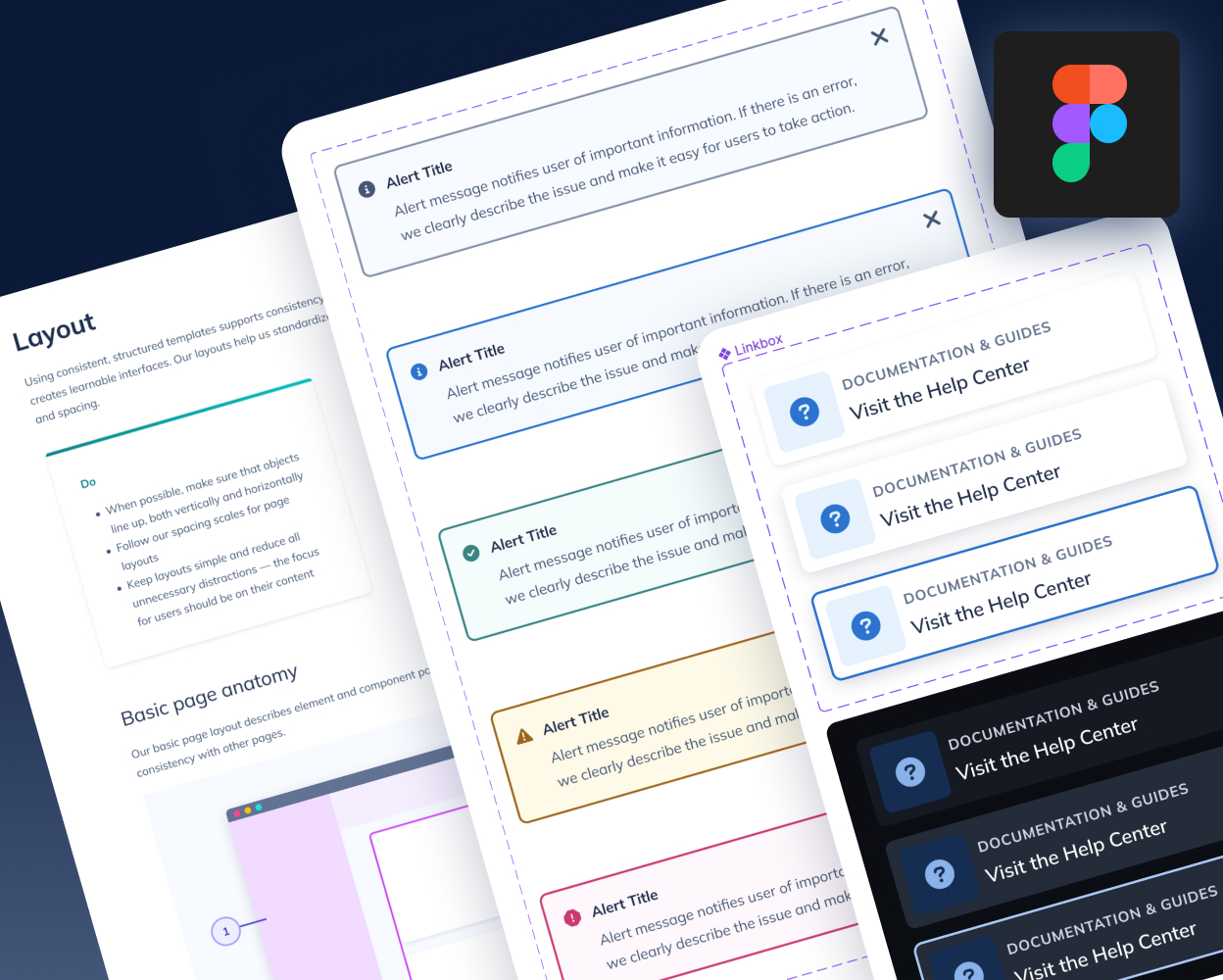
Tools
Improving toolkits for both design and engineering was an important need. On the design side, we had disorganized Figma files. Components didn’t match the code library, weren’t flexible, and lacked usage documentation. On the engineering side, we had duplicate components and a similar lack of documentation that made it challenging to work across products.
Some of the contributions I made to improving the tooling were:
- Restructuring Figma library files and creating a plan for sunsetting old library files
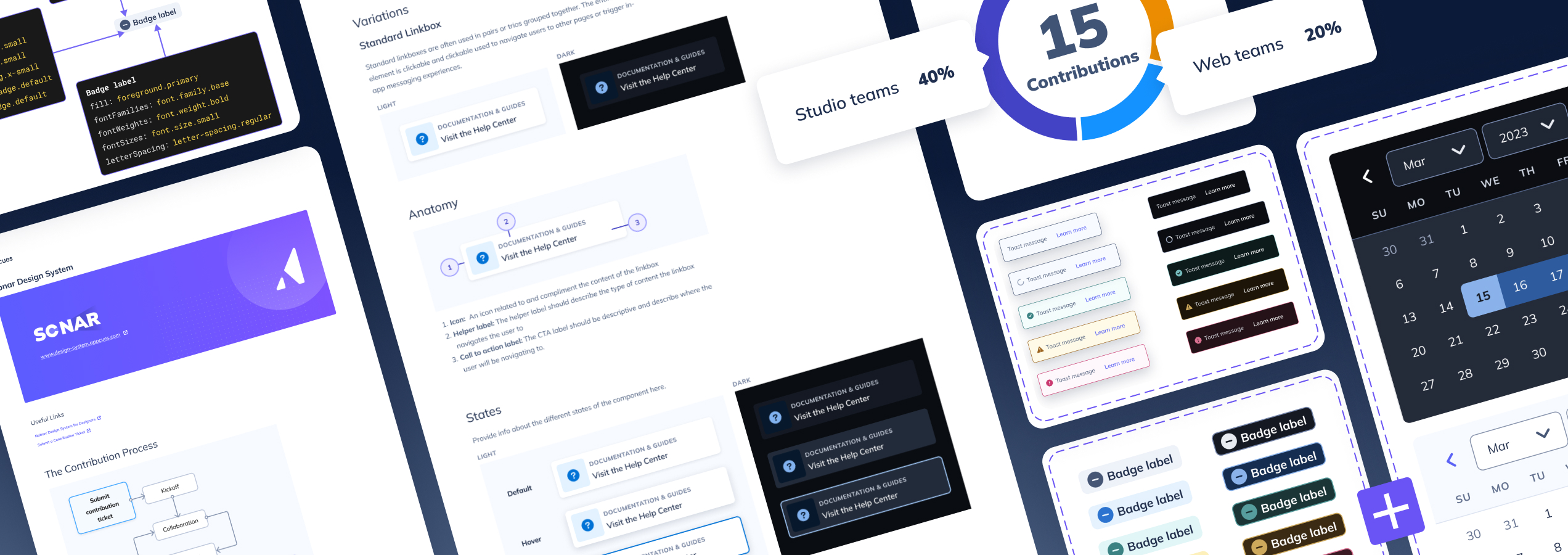
- Designing documentation templates for components
- Writing documentation
- Rebuilding 8 of the 14 components for the first release of Sonar
- Defining an information architecture in Storybook that works for all teams


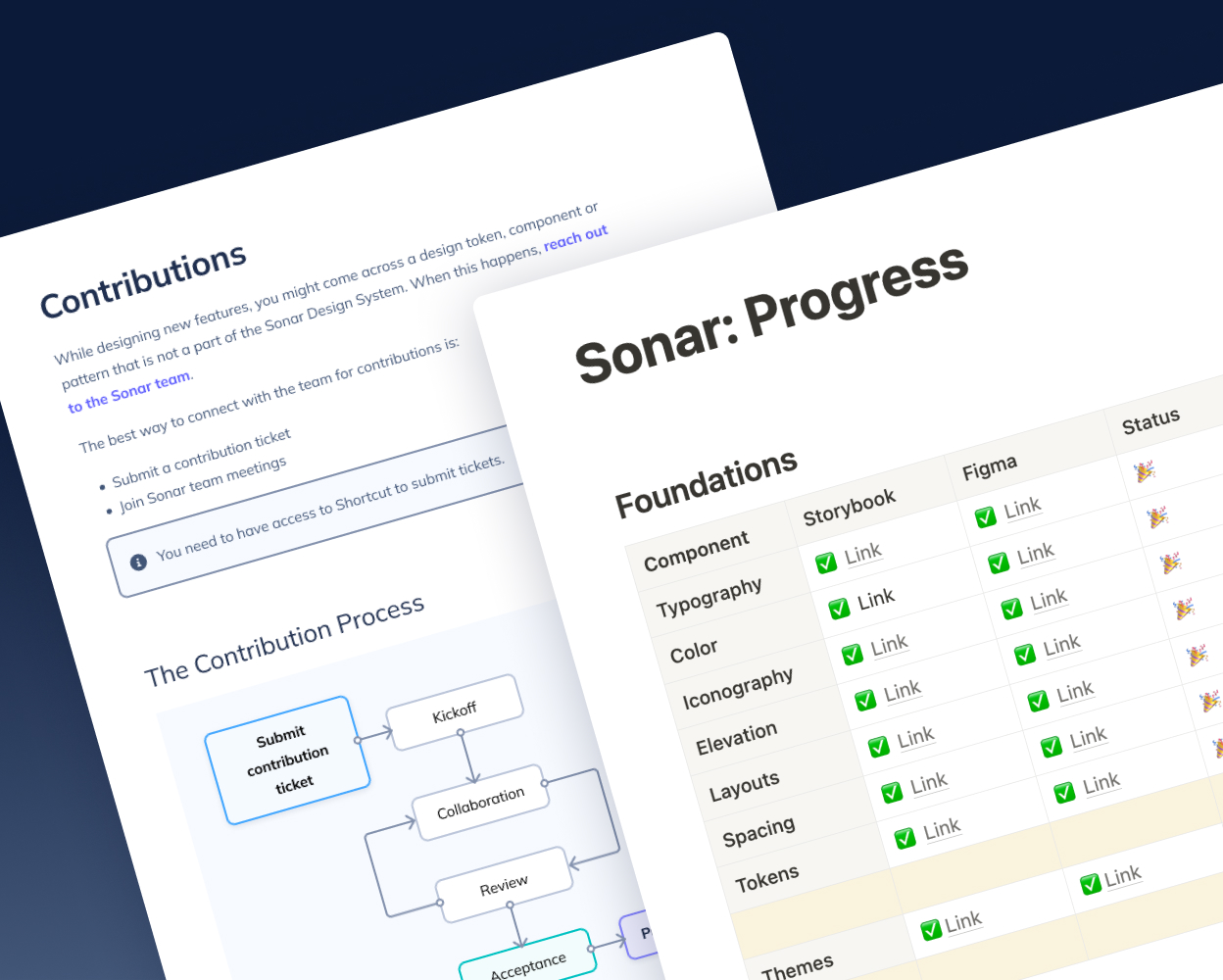
Processes
A design system is not just about the tools, it’s a way of working. Sonar needs to be something that we can seamlessly work into everyday workflows. In the beginning we did a little extra lifting to get up and running. As we’ve continued to release new improvements, contributions fit in smoothly. Here is what I contributed to our processes so far:
- Guided the team to define and document a contribution process that is easy to adopt
- Set up and manage a board with Sonar work tickets using Shortcut to track work
- Created new Sonar request templates within Shortcut to automate work intake to help the team monitor and prioritize requests
- Facilitating bi-weekly meetings, hosting quarterly retros and implementing regular feedback surveys for continuous improvement
- Leading the team in quarterly roadmap planning to establishing new goals and monitor progress on our current goals


People
As the team lead, I do a lot of cheering and advocating for the design system. An important key to success with any system is building relationships, but it’s my favorite part of systems work.
I get to be a leader and mentor to my fellow designers. I get to be a partner to the engineers I work with, and I get to be an educator to the entire company. I’ve contributed the following to advocate for, understand and adopt our system:
- Onboarding documentation for introducing the system to new designers and developers
- A Slack channel for transparent discussions, questions, and updates about the design system
- Company-wide communications to share our progress and wins, including quarterly reports and a year-in-review report

What's Next
I find design system work challenging, but incredibly rewarding. As we move into the next year of growing the system, here’s a few things I’m focusing on:
- Advocating for the final push with design team to sunset the old libraries and maintain good Figma file hygiene
- Planning and scoping work to update our new files to use Figma variables
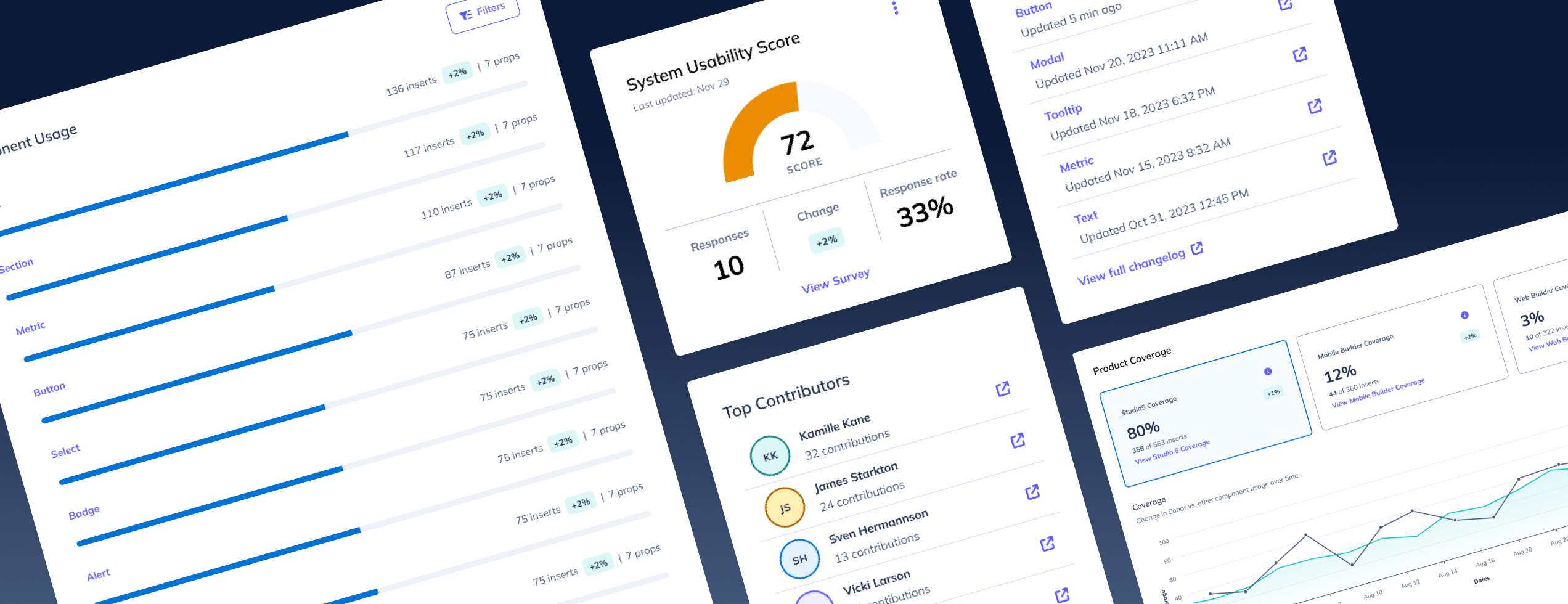
- Working with engineering partner to spin up a basic reporting dashboard to understand the system usage and adoption
- Continuing to advocate for using the system and expanding or adapting it where needed
- Implementing feedback loops for continuous improvement
- Increasing communications to gain more buy-in from leadership